Blender
Sejarah Blender
Pada tahun 1988, Ton Roosendaal mendirikan studio animasi NeoGeo Belanda. Studio ini segera menjadi rumah animasi 3D terbesar di Belanda. Dalam NeoGeo, Ton bertanggung jawab untuk kedua arah seni dan internal pengembangan perangkat lunak. Setelah musyawarah diputuskan hati-hati bahwa saat ini in-house 3D toolset perlu ditulis ulang dari awal. Pada tahun 1995 ini mulai menulis ulang dan ditakdirkan untuk menjadi perangkat lunak 3D yang kita semua sekarang ketahui sebagai Blender.
Pada tahun 1998, Ton mendirikan sebuah perusahaan baru yang disebut Not a Number (NaN), pada pasar lebih lanjut dan pengembangan Blender. model bisnis NaN terlibat menyediakan produk-produk komersial dan jasa sekitar Blender. Pada tahun 2000 perusahaan pembiayaan pertumbuhan dijamin dengan beberapa perusahaan investasi. Target adalah untuk menciptakan alat penciptaan gratis untuk 3D interaktif (on-line) konten, dan versi komersial dari perangkat lunak untuk distribusi dan penerbitan.
Sayangnya, karena penjualan mengecewakan dan iklim ekonomi yang sedang berlangsung sulit, para investor NaN memutuskan untuk menutup semua operasi awal tahun 2002.
Antusias dukungan dari masyarakat pengguna dan pelanggan tidak bisa meninggalkan Blender. Sejak memulai kembali perusahaan dengan tim pengembang yang cukup besar tidak layak, Mei 2002 Ton Roosendaal memulai nirlaba Yayasan Blender.
Tujuan pertama Yayasan Blender adalah untuk menemukan cara untuk terus mengembangkan dan mempromosikan Blender sebagai sebuah komunitas berbasis proyek open source. Pada bulan Juli 2002, Ton berhasil mendapatkan investor NaN untuk menyetujui rencana Yayasan Blender yang unik untuk mencoba open source Blender. The "Free Blender" kampanye berusaha mengumpulkan dana EUR 100.000, sebagai biaya , sehingga investor NaN akan setuju pada Blender menjadi open source. Ini merupakan kejutan bagi semua orang dan hasil kampanye mencapai USD 100.000 hanya dalam tujuh minggu . Pada hari Minggu 13 Oktober 2002, Blender diluncurkan ke dunia di bawah GNU General Public License. Blender pembangunan dilanjutan sejak hari itu didorong oleh tim relawan berdedikasi tersebar dari seluruh dunia yang dipimpin oleh pencipta asli Blender's, Ton Roosendaal.
Dengan Blender berasal sebagai alat penciptaan di-rumah, umpan balik sehari-hari dan interaksi dari kedua pengembang dan penggunakan perangkat lunak adalah salah satu fitur yang paling menonjol. Dalam 2,5 tahun pertama pembangunan open source, terutama ini keunikan Blender yang telah terbukti sulit untuk mengatur dan menjaga.
Alih-alih mendapatkan dana untuk membawa bersama pengembang perangkat lunak, Yayasan Blender memutuskan untuk memulai sebuah proyek untuk membawa bersama-sama para seniman paling terkemuka di komunitas Blender dan tantangan mereka untuk membuat animasi 3D film pendek yang menarik.
Ini adalah bagaimana "Proyek Orange" dimulai pada tahun 2005, yang mengakibatkan pertama dan diakui secara luas Movie Buka di dunia "Elephant Dream". Tidak hanya adalah sepenuhnya dibuat dengan menggunakan alat Open Source, akhir-hasil dan semua aset seperti yang digunakan dalam studio diterbitkan di bawah lisensi terbuka, Creative Commons Atribut.
Karena kesuksesan luar biasa dari proyek film pertama kali membuka, Ton Roosendaal, mendirikan "Blender Institute" di musim panas 2007. Sekarang ini kantor permanen dan studio untuk lebih efisien mengatur tujuan Yayasan Blender, tetapi terutama untuk mengkoordinasikan dan memfasilitasi Open Project yang berhubungan dengan 3D film, permainan atau efek visual.
Pada bulan April 2008 Proyek Peach, film terbuka "Big Buck Bunny", telah selesai di Institut Blender. Pada bulan September 2008, game terbuka "YoFrankie!" dirilis.
Juli 2009, Ton mendapat penghargaan Doktor Kehormatan Teknologi oleh Leeds Metropolitan University, untuk kontribusi luar biasa untuk teknologi kreatif.Penjelasan blender berserta fitur-fiturnya
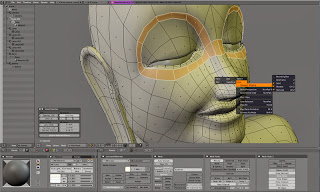
Blender adalah program visualisasi 3D yang mempunyai fitur cukup lengkap. Kalau anda tidak asing dengan 3DS MAX, Maya, Cinema 4D atau aplikasi 3d lainnya, maka anda akan mempunyai gambaran tentang apa itu blender. karena kurang lebih fungsinya sama saja.1. Modelling : adalah proses pembuatan objek 3D dengan teknik tertentu.
Hal yang bisa anda buat di blender. membuat karakter, animasi maupun simulasi bisa dibuat dengan program blender ini. Dan yang lebih hebat lagi, program ini gratis. Anda bisa langsung mendownloadnya dari situs http://www.blender.org tanpa bayar, registrasi dll.
Program ini sangat cocok untuk pembuat film, game, arsitektur, ilustrator, dan masih banyak lagi karena blender mempunyai fitur yang sangat lengkap. mulai dari modeling, rendering, dll.
Sebenarnya, dalam produksi dibutuhkan beberapa package: modeling, tekstur, animasi dan kompusiting. dan, blender mempunyai fitur yang dibutuhkan, seperti :
2. Rigging : adalah metode pemberian/pemasangan kerangka pada objek untuk selanjutnya di animasikan.
3. Texturing : adalah proses pemberian gambar tertentu pada permukaan objek agar terkesan lebih realistis.
4. Simulasi : Dengan menggunakan fitur simulasi ini, anda akan bisa membuat objek berinteraksi dengan objek lainnya seperi dunia nyata. tabrakan, berat, elastisitas dan kekuatan bisa anda atur sedemikian rupa. selain itu, andapun bisa membuat animasi air, api maupun asap dengan simulasi ini…
5 Rendering : adalah proses review pada scene. hasil dari pemberian tekstur, cahaya dan lainnya pada scene akan terlihat ketika dirender.
6. Compositing : adalah proses penggabungan. inilah kelebihan blender dari program 3D lainnya, yaitu mempunyai fitur composting.
7. Game Creator : anda bisa membuat game dengan fitur ini.
 sumber: http://artscouter-yoed.blogspot.com/2011/03/sejarah-software-open-source-3d-blender.html
sumber: http://artscouter-yoed.blogspot.com/2011/03/sejarah-software-open-source-3d-blender.htmlhttp://trickshootfahreza.wordpress.com/2013/01/14/penjelasan-blender/
http://wartawarga.gunadarma.ac.id/2009/11/24100/
http://www.blender.org/about/logo/





